
It doesn’t always happen with Google Algorithm updates, but this time, Google is giving webmaster’s quite a bit of advance notice about some upcoming key changes. These additions to the algorithm, announced earlier this year, are known as Core Web Vitals. Google has stated that the new ranking signals are not scheduled to launch until at least next year.
Core Web Vitals are all about improving user experience on the web. Google defines the following three metrics as Core Web Vitals:
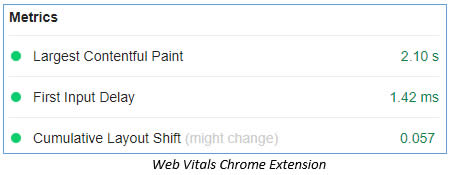
The easiest way to quickly grade a web page’s core web vitals is by using the Web Vitals Chrome Extension. Once installed, it will grade your page on each of the three metrics as Good, Needs Improvement or Poor.

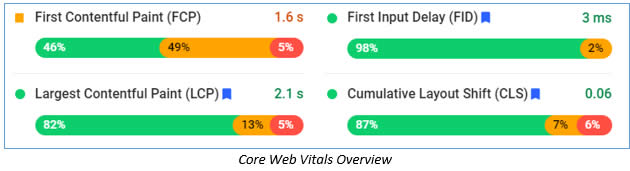
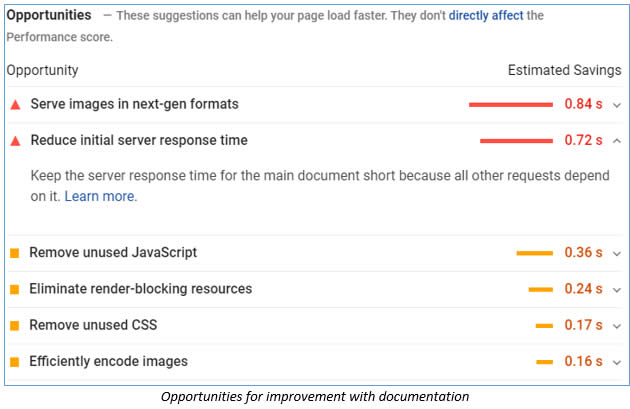
Google’s PageSpeed Insights tool is an excellent resource for improving your site’s speed and usability. It gives you a detailed breakdown of your Core Web Vitals scores as well as suggestions for fixes to improve your page. Samples are shown below:


If your site scores low on one or more of these key metrics, we recommend that you consult with a web developer to determine the most efficient path to improvement as there may be multiple avenues to achieve improved results.
Although Google won’t officially start incorporating Core Web Vitals in its search algorithm until next year, it’s never too early to start improving the user experience on your website. We’re here to help. Contact Bob Goricki for more information on how to improve your website experience today.

These Stories on SEO
Have lingering questions after checking us out? We’re here to help! And don’t worry—we won’t go into sales-stalking mode. So please feel comfortable filling out the form below and take us up on our offer to help.
About Us
Our Work
Contact
Strategic 7 Marketing
6685 Beta Drive
Cleveland, OH 44143
440.772.0186