
When it comes to the CTAs on your blog posts, webpages and e-blasts, are you aware of why people are clicking? Or more importantly, why they aren’t clicking? CTAs, or calls to action, are used to direct prospects to a desired endpoint, be it a form, premium content or some other type of content or page. When is the last time you thought about giving your CTA a makeover or testing a new layout? It might be time to try something new if you aren’t seeing many conversions.
If you’ve decided to rework your current CTAs or are starting from scratch, keep the following five best practices in mind when going to the drawing board.
1) Your CTA should be Action- and Benefit-Oriented
The sole purpose of a CTA is to get the user to take an action. If you aren’t providing a benefit to go along with the action, you probably won’t see many conversions. When designing a CTA, you should be able to answer a few questions right off the bat. First, what is the user’s motivation for clicking the button and second, what will they get when they take the action? If you know the answer to both of those questions, you’re on the right track to creating a great CTA.
2) Use First-Person Button Language
Button language is also important. An A/B test study performed by Michael Aagaard of Content Verve showed that changing button text from second person (“Create Your Account”) to first person (“Create My Account”) resulted in a 90% increase in clicks. The following are some examples of good and bad button copy:
a. Examples of bad CTA button copy (Boring!):
• Click Here
• Enter
• Continue
• Submit
• Request
b. Examples of good CTA copy that is more action-oriented:
• Get My Report
• Let’s Talk
• Watch Right Now
• Get My E-book
• Sign Me Up
3) Keep Messaging Consistent and Easy to Read
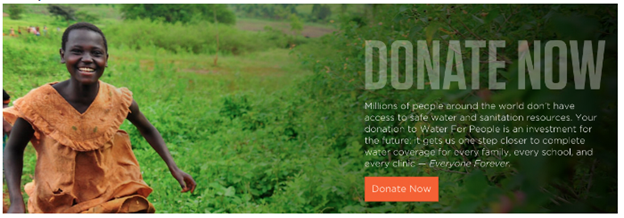
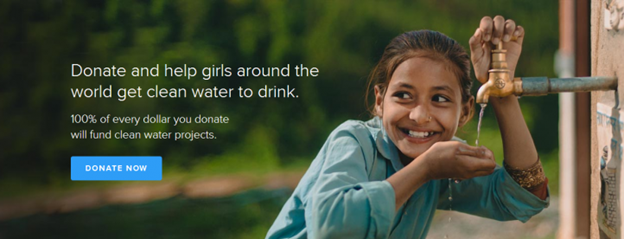
Don’t overpower your CTA with too much messaging. Keep it short, simple and to the point. Also, make sure the graphic behind the text doesn’t make the text hard to read. In the CTA examples below, you can see the difference in how the white messaging looks against the background image. It tends to get lost in the first CTA.
 Image source: Water for People
Image source: Water for People
 Image source: Water for People
Image source: Water for People
4) Make Sure Your CTA Stands Out – Choose Color Wisely
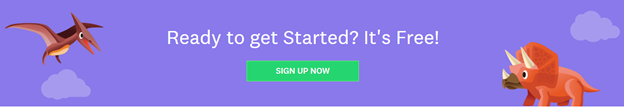
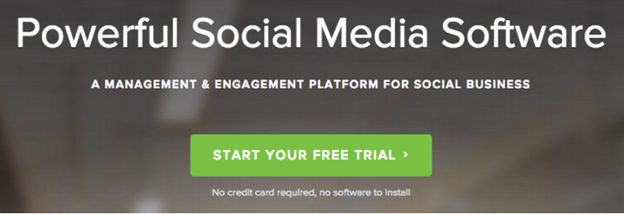
Your CTA should be visually appealing and shouldn’t blend in with the page it lives on. Choose colors and sizing that will make it pop. Generally speaking, the colors green and orange have been reported to work the best on buttons. The CTA below lives on a white page so the purple stands out immediately. The text is simple and action-oriented, and the green button pops off of the background.
 Image source: Wufoo
Image source: Wufoo

Imagine source: Social Sprout
5) A/B Test Different Layouts and Messaging
It’s good practice to create variations of your CTAs with different colors, messaging and page placement. Figure out a set amount of time that you’ll want to test each CTA and analyze the metrics of click-throughs and conversions.
According to HubSpot, here are some baseline goals to aim for:
• A click-through rate of 1-2%
• A conversion rate of 10-20%
To achieve these goals with your CTAs, test your:
• Button Color
• Copy/Messaging
• Size
• Placement
Creating an effective CTA shouldn’t be difficult. If you focus on simple messaging, colors and images that stand out on the page and a first person-focused button, you will achieve great CTA results in no time.
For questions about creating effective call to action buttons, contact Kimberly Munch at 440-772-0174 or email Kimberly.
These Stories on Inbound Marketing
Have lingering questions after checking us out? We’re here to help! And don’t worry—we won’t go into sales-stalking mode. So please feel comfortable filling out the form below and take us up on our offer to help.
About Us
Our Work
Contact
Strategic 7 Marketing
6685 Beta Drive
Cleveland, OH 44143
440.772.0186